

#How to make a superscript on a p c how to
Lori Walsh on HTML For Dummies How to Make a… Heather Thomas on Replacing a Mercury Thermostat…Ĭollis-Humphrey on HTML For Dummies How to Make a…Īndrew Edwards on HTML For Dummies How to Make a…
#How to make a superscript on a p c code
The PRE tag is good if you want to display something like code snippets or other text where the exact formatting of spaces and returns is important.

You’ll just have to experiment with the site to see how they do it. Not all sites will render PRE tags like the above example. Since I would have to spend about an hour rewriting my own style sheet to replace WordPress’, you’ll just have to use your zoom feature to read the PRE text above. I pressed "Enter" at the end of "letters" and "control" to make the text wrap.

WordPress' CSS has rendered it in tee-tiny Courier letters The PRE tag is still subject to the web site’s style sheet (CSS) and it may display in a way that makes you sad…in your pants. Your browser then usually chooses a fixed-width font like Courier to display the enclosed. PRE is a HTML tag that tells the browser that the enclosed it “pre-formatted” text. So how can you override the browser’s default? Fixed-width fonts line up nicely because all the letters take up the same number of pixels. This means the number of spaces between letters can vary depending on the surrounding letters’ widths. Most browsers default to a variable-width font like Times Roman. That’s because fonts come in two flavors: fixed width and variable width. The non-breaking space is fine for what it’s worth, but you’ll have a difficult time making things line up properly if that is your intent. For example, “I want 5 spaces between the dashes – – of this sentence,” yields “I want 5 spaces between the dashes – – of this sentence.” If I had just pressed my space bar five times, the sentence would look like, “I want 5 spaces between the dashes – – of this sentence.” I really did press the space bar five times, but your browser ignored my feeble attempts and collapsed the five spaces to one. With the non-breaking space you can force any number of hard spaces into your document. HTML has a special escape character that tells the browser, “This is a space and don’t you forget it.” It’s called the non-breaking space character and the code for it is. It would be laborious and unreadable in its native state. You will not want to try this just to force two spaces at the end of each sentence. There are two ways around this and both are tricky and troublesome. This includes the TAB and even the RETURN character.Ī browser will collapses multiple white-space characters to a single space when the document is rendered for display. In fact, any number of contiguous spaces equals one space. What these people don’t realize is, in the world of HTML two spaces equal one space. Some line up on the side of “It’s not proper,” and bemoan others for not using two spaces. I’ve seen long forum discussion over the need for two spaces at the end of a sentence. The space is something we seldom think about, but HTML has a different way of looking at spaces.

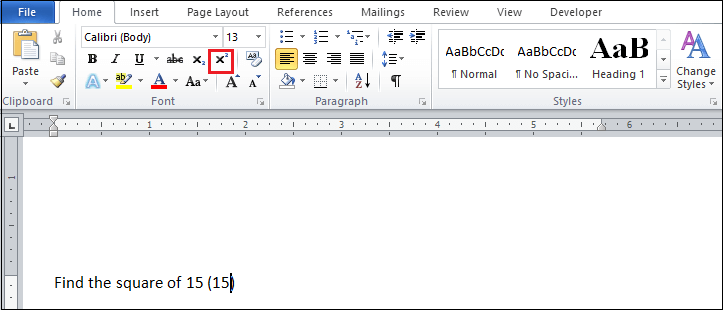
If you missed the article on HTML tag basics, read up on them now: Part One of HTML for Dummies, W3Schools Getting Started. Creating superscripts in HTML is easy with a simple combination of the SUP tag and a few basic codes.


 0 kommentar(er)
0 kommentar(er)
